How to embed the Gallery in the store?
Print
Modified on: Fri, 17 Aug, 2018 at 1:22 PM
You can embed the Panda Gallery in your store in just a few steps.
Just follow the tutorial=>
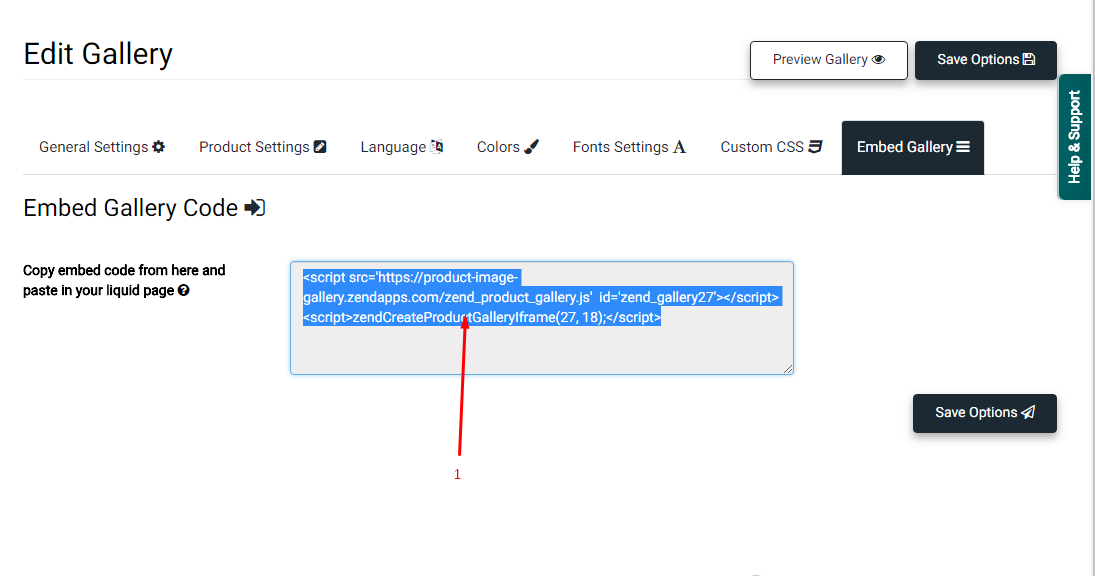
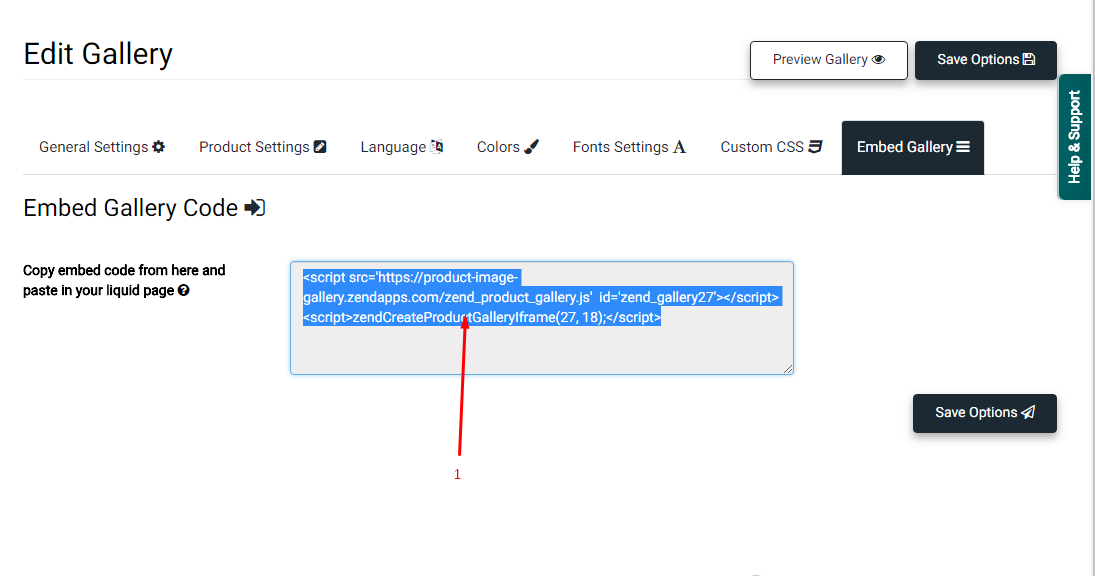
1) Copy the embed code from the gallery settings

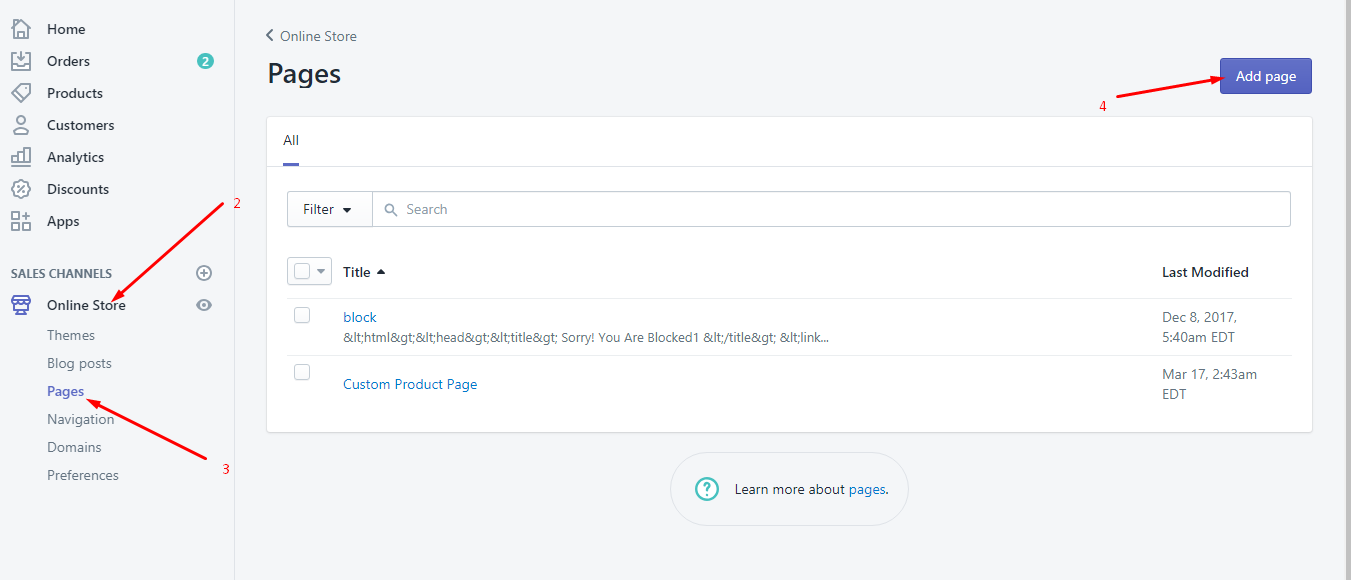
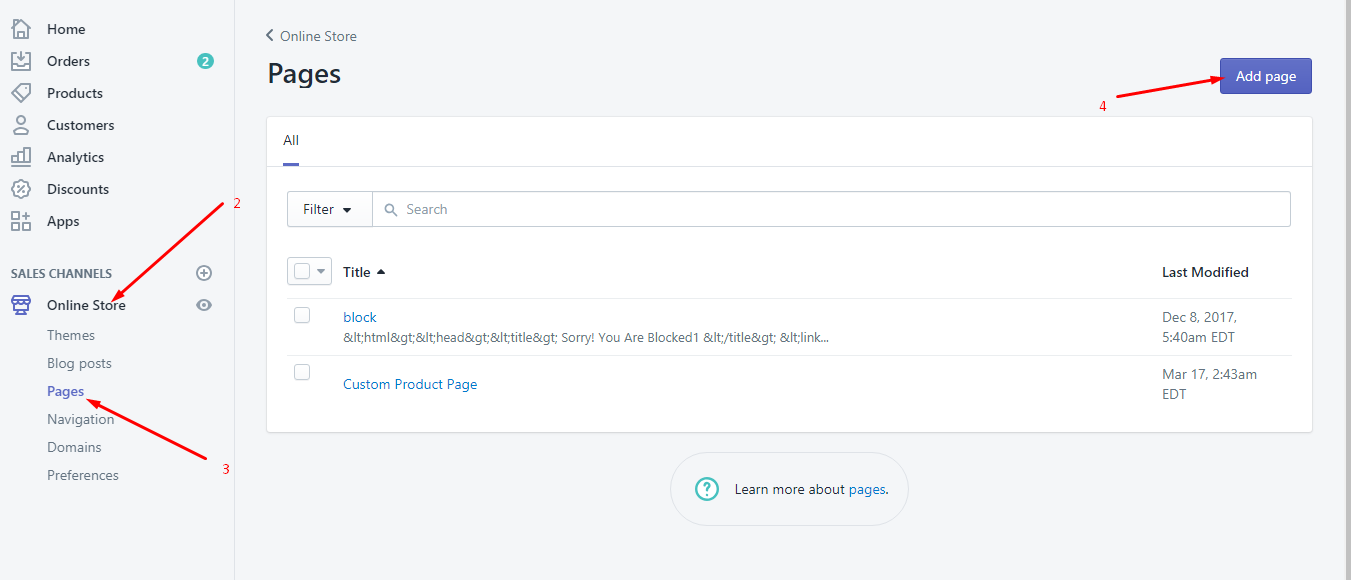
2) After that Go to Online Store menu in your store admin panel
3) Click on the pages
4) Click on Add Page to create a new page

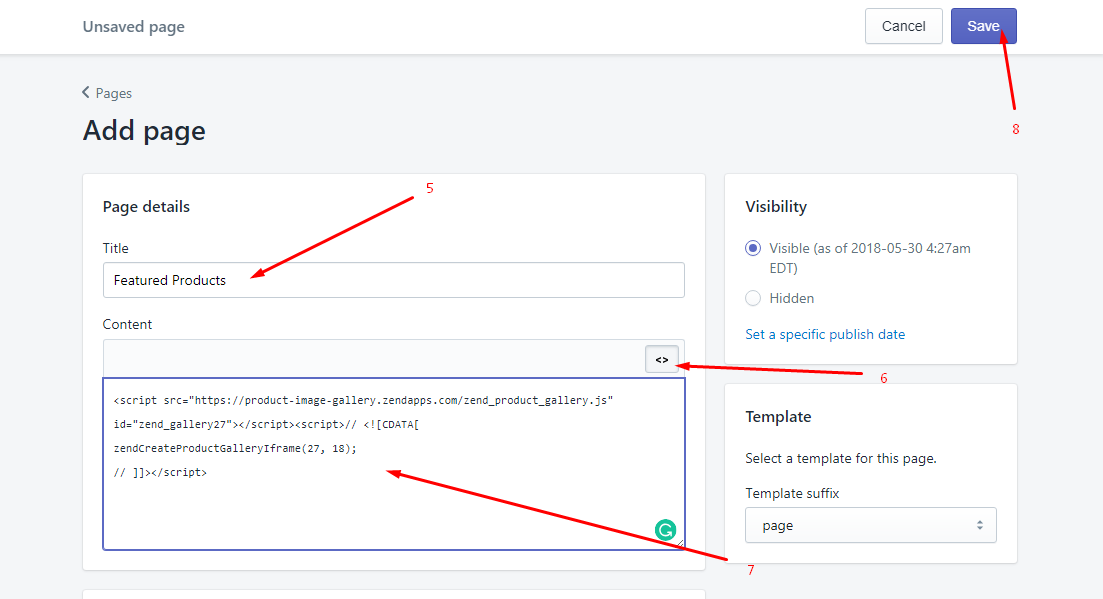
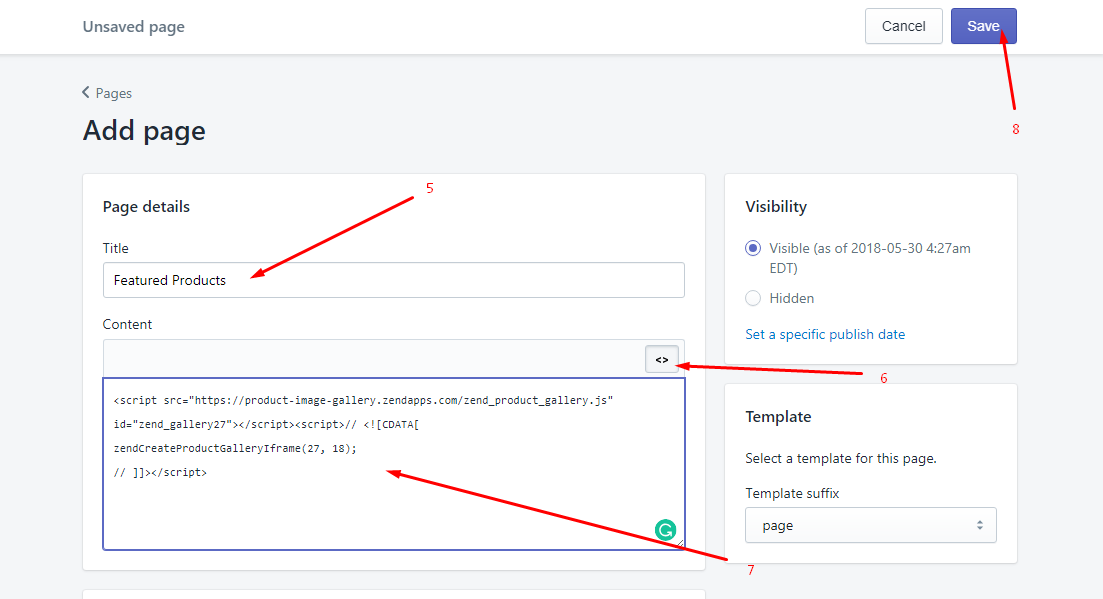
5) Enter the Title of the page
6) Click on Show HTML (<>) button to show the textarea in HTML mode
7) Paste the code in textarea
8) Click on Save button

Now your gallery has been embedded in your store, You can see the embedded gallery in your store.

Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.