How to manage to display setting ?
Print
Modified on: Wed, 7 Jun, 2023 at 5:32 PM
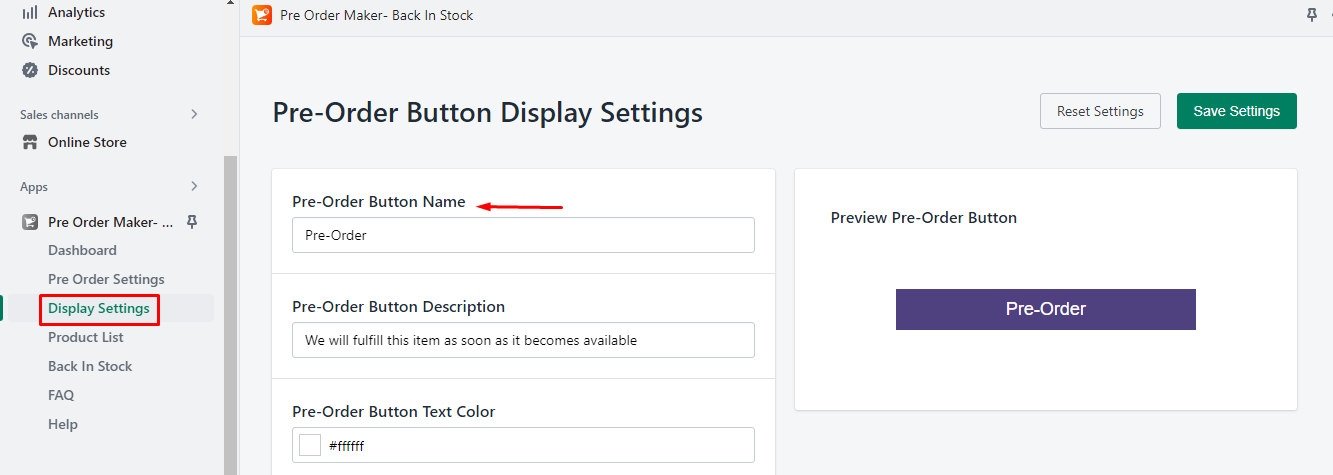
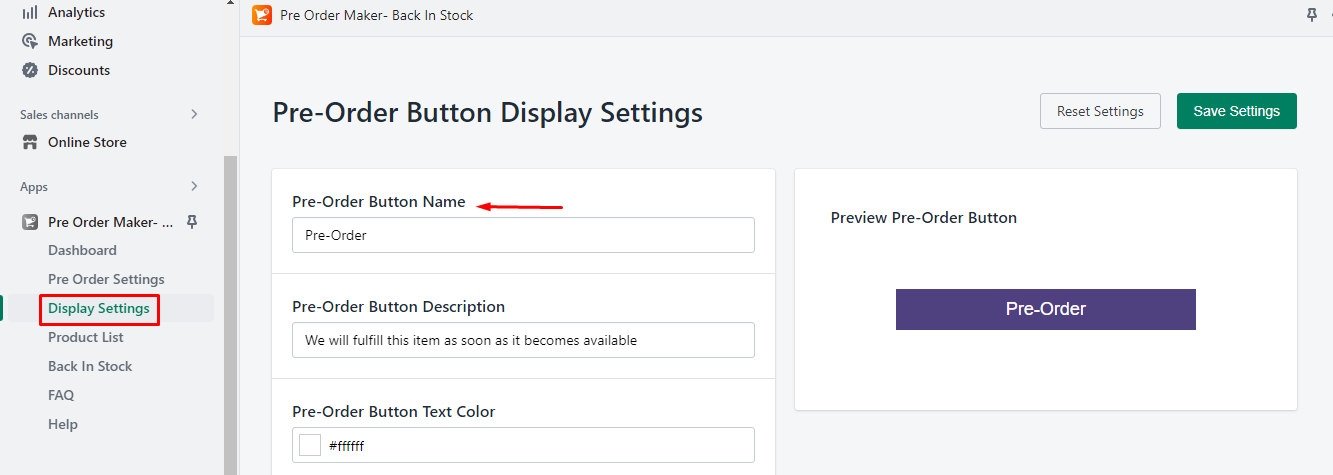
1. Pre-Order Button Name
From your desk, go to >>Display Setting >>Pre-Order Button Display Settings >>Pre-Order Button Name section
Now click and write the button name text as your choice
Hit on Save Settings.

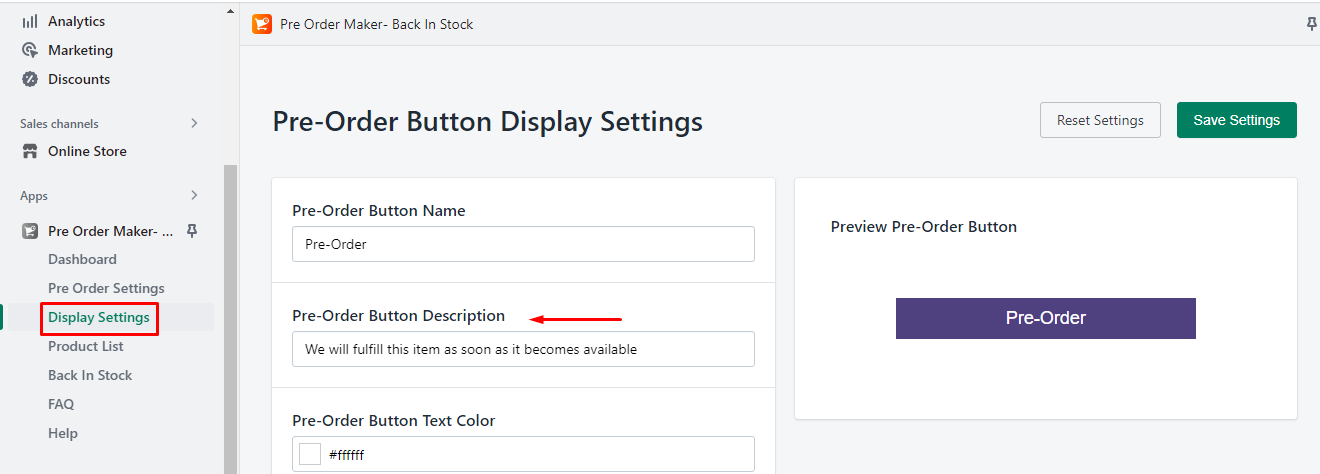
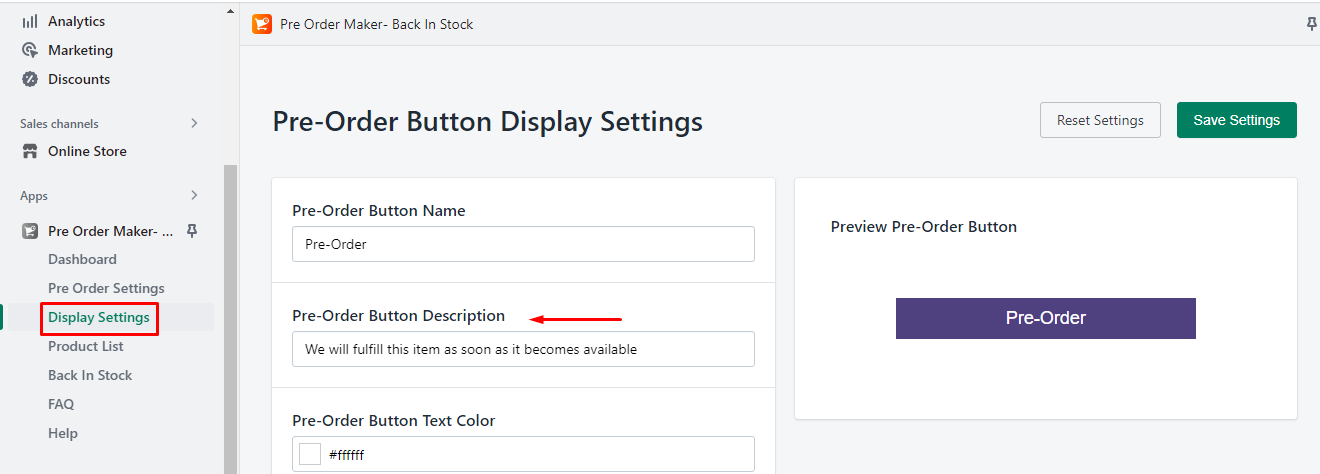
2. Pre-Order Button Description text
From your desk, go to the >>Display Setting >>Pre-Order Button Display Settings >>Pre-Order Button Description section
Now click and write the description text as your choice
Hit on Save Settings.

3. Pre-Order Button Text Color
From your desk, go to >>Display Setting >>Pre-Order Button Display Settings >>Pre-Order Button Text Color section
Now click and change the color as your choice
Hit on Save Settings.

4. Pre-Order Button Background Color
From your desk, go to the >>Display Setting >>Pre-Order Button Display Settings >>Pre-Order Button Background Color section
Now click and change the color as your choice
Hit on Save Settings.

5. The Button Font-Size
From your desk, go to the >>Display Setting >>Pre-Order Button Display Settings >>Button Font-Size section
Now click and drag the pointer to increase/decrease to size as your choice
Hit on Save Settings.

6. The Button Width
From your desk, go to >>Display Setting >>Pre-Order Button Display Settings >>Button Width section
Now click and drag the pointer to increase/decrease the width as your choice.
Hit on Save Settings.

7. The Button Height
From your desk, go to >>Display Setting >>Pre-Order Button Display Settings >>Button Height section
Now click and drag the pointer for increase/decrease to height as your choice
Hit on Save Settings.

8. Custom CSS
From your desk, go to >>Display Setting >>Pre-Order Button Display Settings >>Custom CSS section
Now click and write the custom CSS as your choice
Hit on Save Settings.

Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.