How to setup blocked page?
Print
Modified on: Tue, 27 Jun, 2023 at 12:43 PM
You have the option to create an aesthetically pleasing blocked page for visitors who are blocked from accessing certain content. This page can be customized to showcase relevant information of your choice.
Start customizing the Blocked Page.
A) Redirect your blocked user to ⇒ Select an option to redirect your visitors.

Blocked Page Settings:-
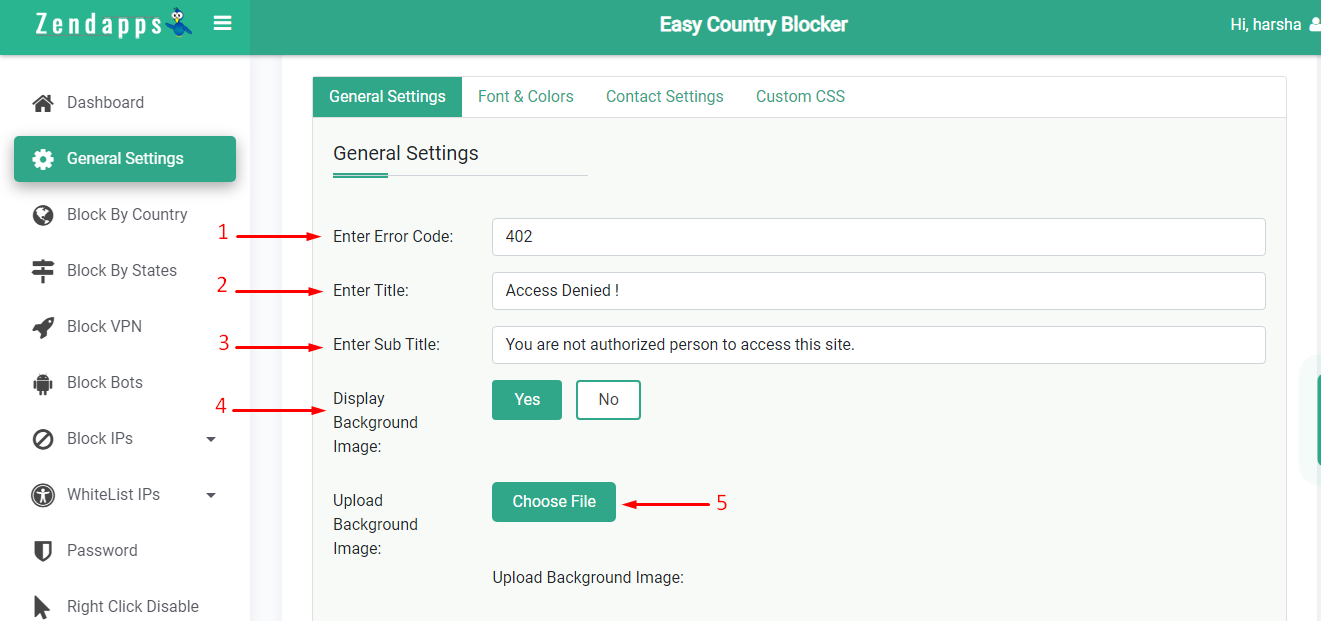
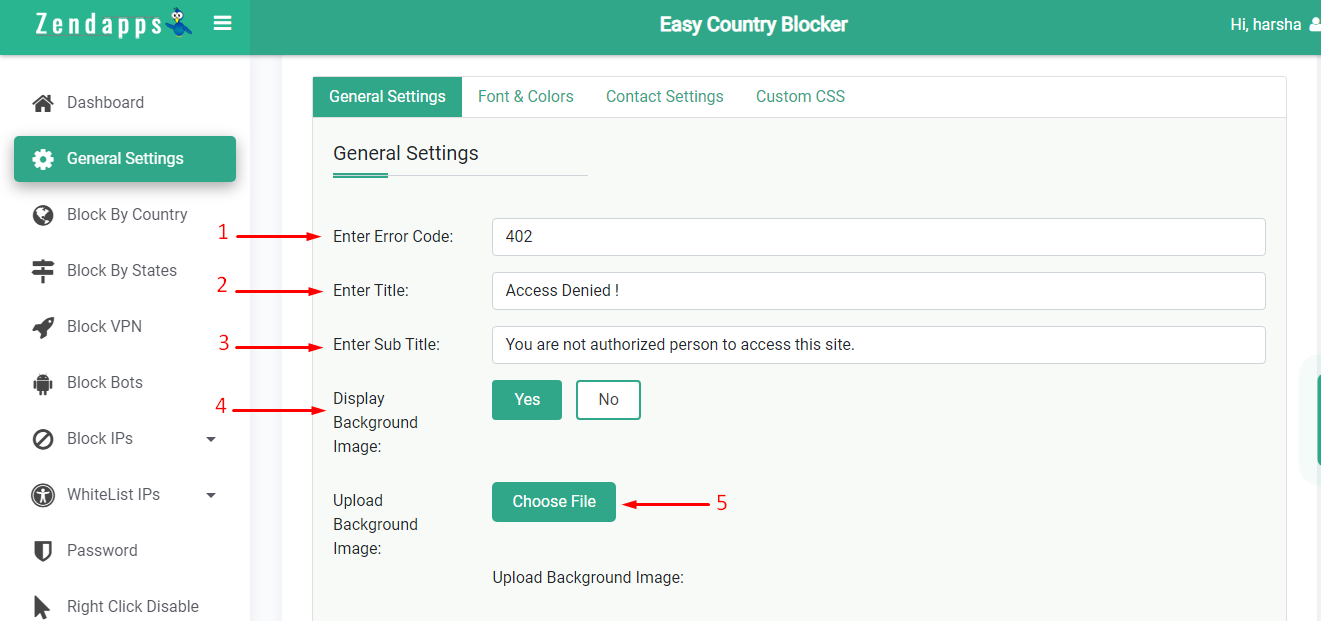
i) General Settings: -
1) Enter Error Code ⇒ Enter the error code that will be displayed to blocked visitors, like 402.
2) Enter Title ⇒ Enter the title of the Blocked page.
3) Enter Sub Title: Enter the Sub-Title for the blocked page.
4) Display Background Image ⇒ Select Yes to display the image in the background.
5) Upload Background Image ⇒ Upload the image which will be displayed in the background.
6) Background Repeat ⇒ Select an option for the background image.
7) Click on the Save Options button.



ii) Font & Style Settings:-
1) Page Background Color Option ⇒ Select blocked page background color.
2) Error Code Color ⇒ Choose the error code color
3) Error Code Font Size ⇒ Select font size for the error code
4) Error Code Font Family ⇒ Select font family for error code
5) Error Code Font Style ⇒ Select font style for error code
6) Title Color ⇒ Select blocked page Title color
7) Title Font Size ⇒ Select font size for Page Title
8) Title Font Family ⇒ Select font family for page Title
9) Title Font Style ⇒ Select a font style for the page Title
10) Sub Title Color ⇒ Select blocked page Sub Title Color
11) Sub Title Font Size ⇒ Select font size for the page Sub Title
12) Sub Title Font Family ⇒ Select font family for page Sub Title
13) Sub Title Font Style ⇒ Select font style for page Sub Title
14) Click on the Save Options button.
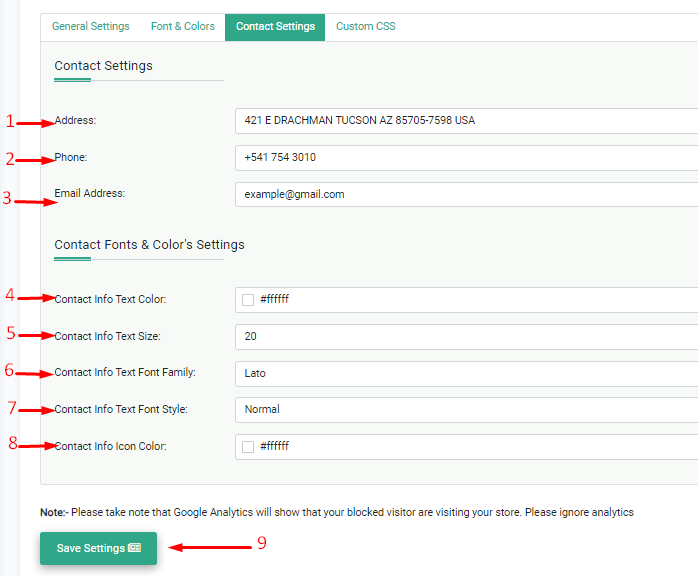
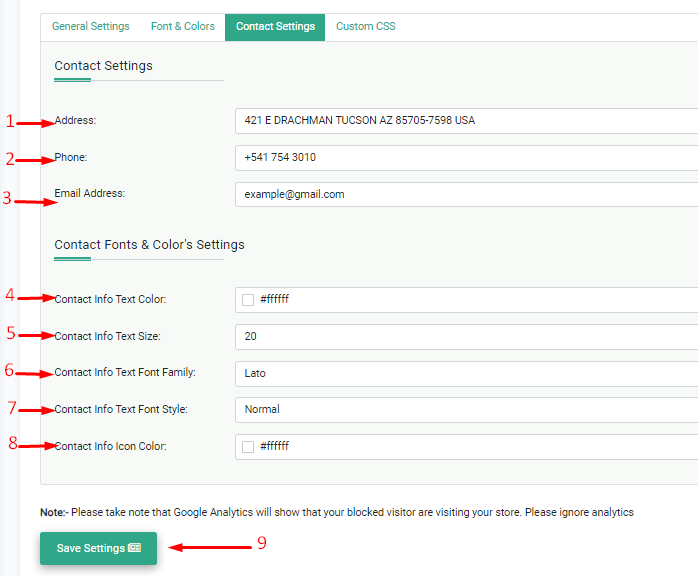
Contact Settings:-
1) Address ⇒ Enter your Address
2) Phone ⇒ Enter your phone number
3) Email Address ⇒ Enter your Email Address
4) Contact Info Text Color ⇒ Select blocked page Contact Info Text Color
5) Contact Info Text Font Size ⇒ Select font size for the page Contact Info Text
6) Contact Info Text Font Family ⇒ Select font family for Contact Info Text
7) Contact Info Text Font Style ⇒ Select font style for Contact Info Text
8) Contact Info Icon Color ⇒ Select color for Contact Info Text
9) Click on the Save Options button.

Custom CSS:
1) Custom CSS ⇒ Enter your Custom CSS here
2) Click on the Save Settings button.

Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.