How to create CSS Labels?
Print
Modified on: Mon, 12 Jun, 2023 at 1:06 PM
1. Label Name
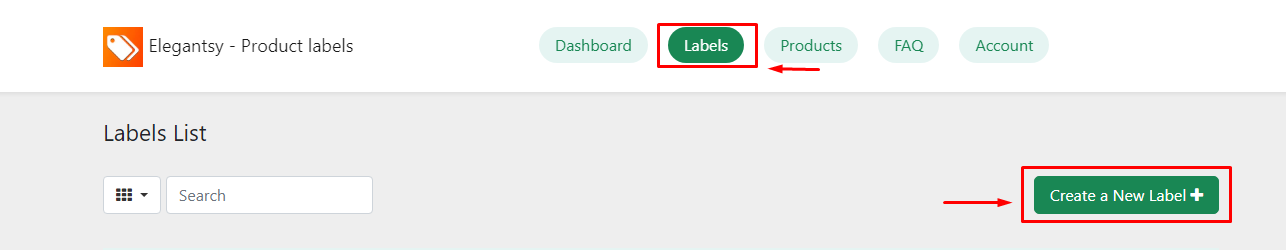
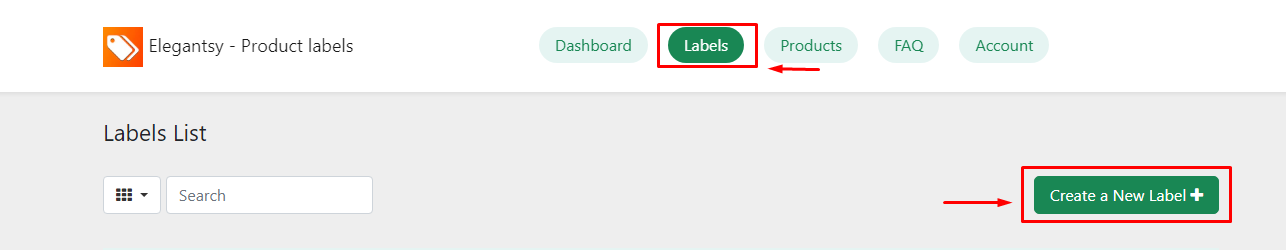
From your desk, go to the Labels >Create a New Label > Label Name section
Now click and the write label name as your choice
Click on the Save Settings button


2. Select Label Type
From your desk, go to the Labels >Create a New Label > Select Label Type section
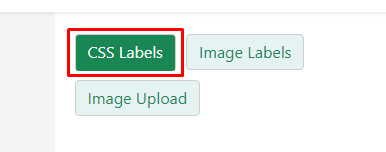
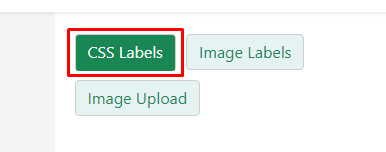
Now click and select the CSS label
Click on the Save Settings button


3. Select Label
From your desk, go to the Labels > Create a New Label > Label section
Now click and select the label as your choice
Click on the Save Settings button


Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.