How to display label on pages?
Print
Modified on: Mon, 12 Jun, 2023 at 1:07 PM
1. Display labels on All pages
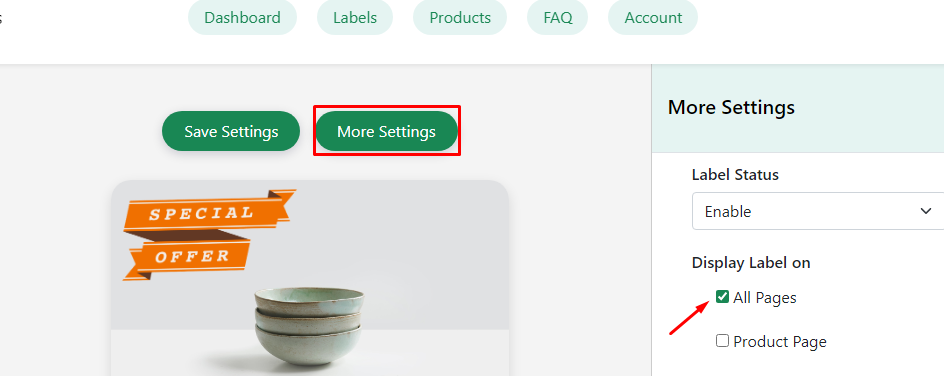
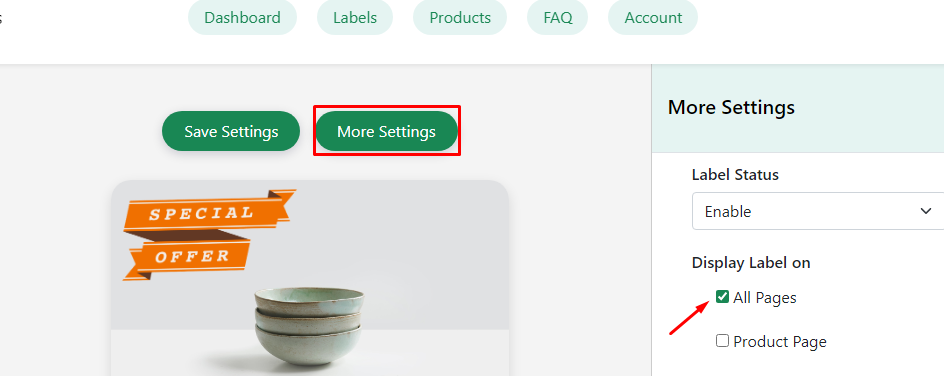
From your desk, go to the Labels =>Create New Label/Edit the label=>More Settings section
Now select the All Pages at Display Label On.
Hit on Save Settings


2. Display the label on the Product page
From your desk, go to the Labels =>Create New Label/Edit the label =>More Settings section
Now select the Product page at Display Label On.
Hit on Save Settings


3. Display the label on the Collection page
From your desk, go to the Labels =>Create New Label/Edit the label =>More Settings section
Now select the Collection page at Display Label On.
Hit on Save Settings


Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.